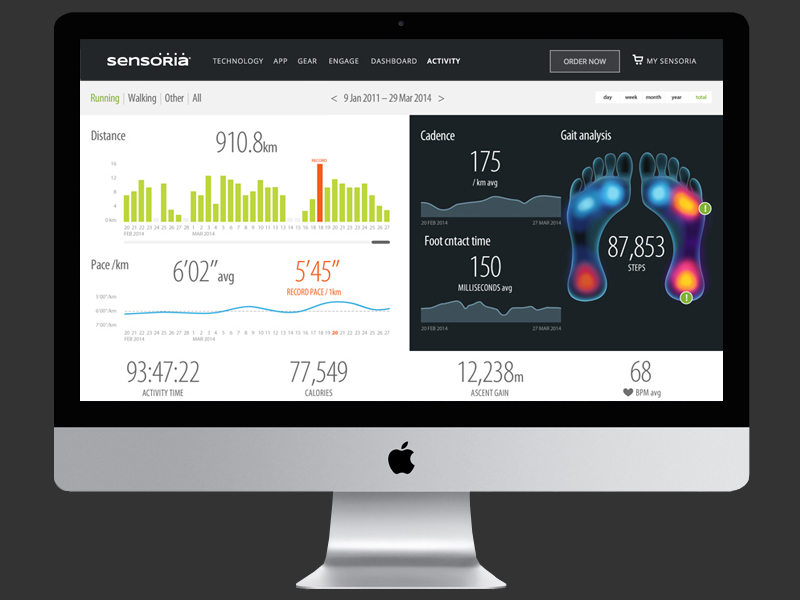
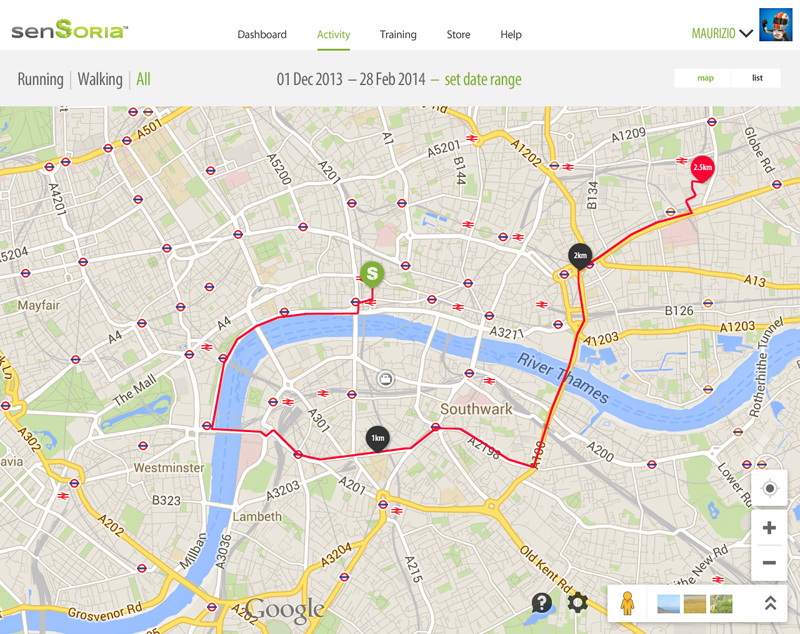
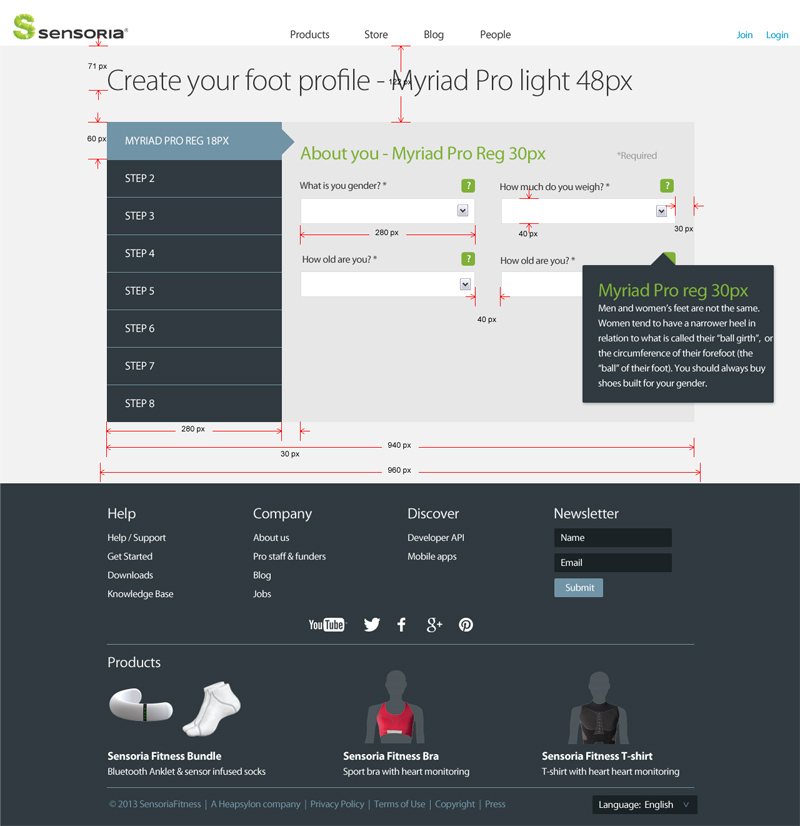
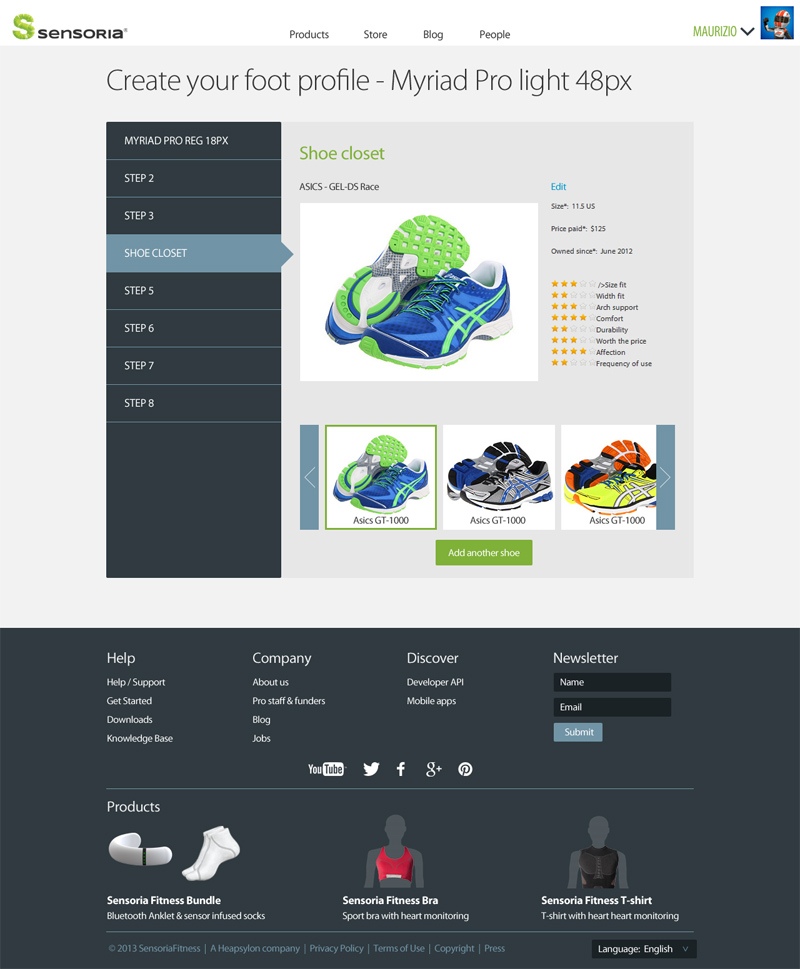
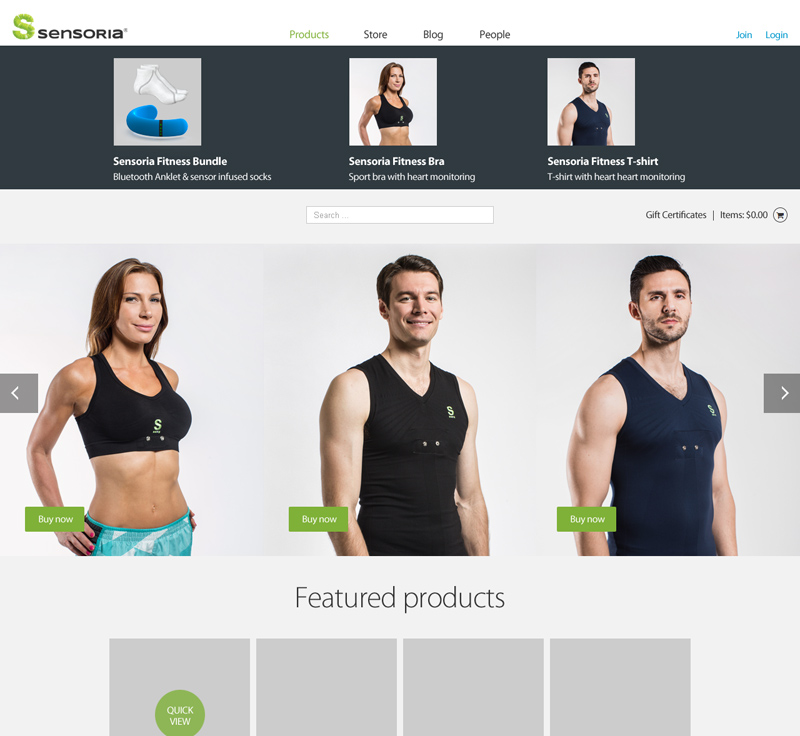
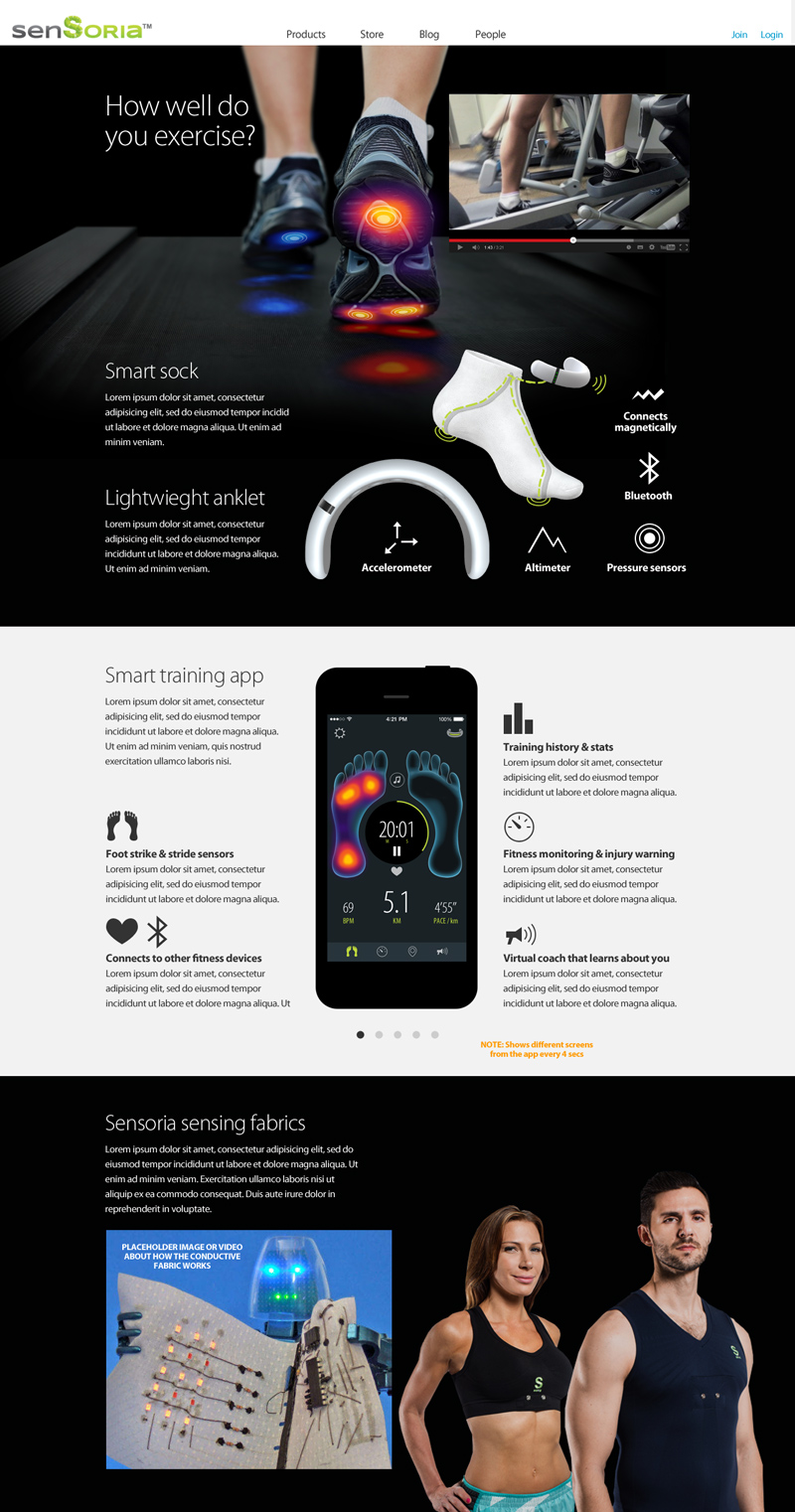
Here are some early concept designs for an Apple Watch fitness app. My chums at Sensoria asked me to photoshop some concepts to show how the Apple Watch could work with the Sensoria fitness wearable device. The Sensoria smart socks have sensors woven into the fabric which can detect strike points on your feet as you run to help you improve your running technique. Sensoria are one of the leading developers of truly wearable technology and the “internet of things”.
Designing an app for the Apple Watch
Designing for the small screen and “quick glance” use case of the Apple Watch is a largely reductive process, editing the parent app down to the most essential features, then refining the graphics so they are legible on the small screen and the context of a quick glance.
Of course, all this is academic for me right now… I need an Apple Watch! Which means I also need a new iPhone 6. I’m not someone who likes to upgrade for the sake of getting the latest thing. I’m convinced Apple have been sending “slow-down-self-desctruct” messages to my trusty iPhone 4s – it use to be lightning fast 😉
I’m trying not to listen to that inner voice that says:
You are a Freelance Apple Watch App Designer… you need this for your freelance designer business